AngularJS
Aysegul Yonet / @AysegulYonet
Slides: bit.ly/angular-slides
What we will build?
CatstagramWhat we will learn today?
- What is AngularJS and why you might want to use it.
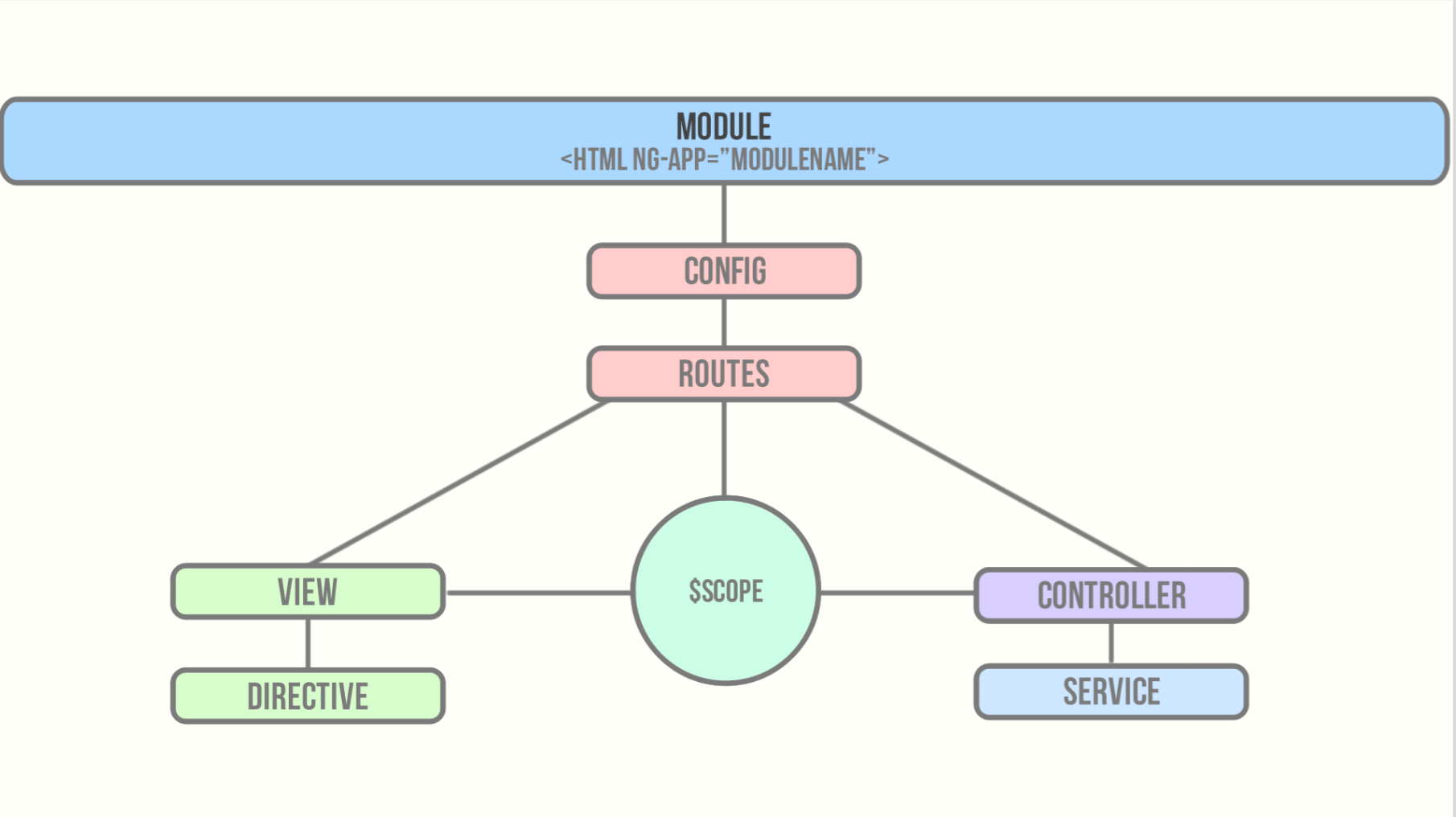
- Parts that makes an Angular application:
- Controllers
- Directives
- Services
- Debugging your angular app.
- Animation
- Routing
- Resources and open source directives
What we will start with?
Fork the repo Yonet/CatstagramDownload Files Here
What is Angular?
AngularJS lets you extend HTML vocabulary for your application.
ExampleAngular Modules

Binding
You can bootstrap your angular app by adding ng-app to any html tag.
Modules
You can think of a module as a container for the different parts of your app – controllers, services, filters, directives, ...
var app = angular.module('myApp', []);
Scopes
Scope is the glue between application controller and the view. Everything you need to be available in your html, you have to include it in your $scope object.
Controllers
- Set up the initial state of the $scope object.
- Add behavior to the $scope object.
var app = angular.module('myApp', []);
app.controller("FirstController", ['$scope', function($scope) {
$scope.message = 'Hello World!';
//Cool functions goes here...
}]);
Exercise
Filters
Filters are used for formatting data displayed to the user.
Built-in Filters
Custom Filters
You can create your own to do anything.
angular.module('app')
.filter('numberFormat', [function () {
return function (number) {
if (number !== undefined) {
var abs = Math.abs(number);
if (abs >= Math.pow(10,12)) {//trillion
number = (number / Math.pow(10, 12)).toFixed(1)+ 't';
} else if (abs < Math.pow(10,12) && abs >= Math.pow(10, 9)) {//billion
number = (number / Math.pow(10, 9)).toFixed(1)+ 'b';
} else if (abs < Math.pow(10, 9) && abs >= Math.pow(10, 6)) {//million
number = (number / Math.pow(10, 6)).toFixed(1)+ 'm';
} else if (abs < Math.pow(10, 6) && abs >= Math.pow(10, 3)) {//thousand
number = (number / Math.pow(10,3)).toFixed(1)+ 'k';
}
}
return number;
};
}]);
Exercise time...
Solutions
Directives
Directives let you invent new HTML syntax, specific to your application.
Built-in Directives
Angular comes with great directives you can use.
Exercise
Solution
angular.element
If jQuery is available, angular.element is an alias for the jQuery function. If jQuery is not available, angular.element delegates to Angular's built-in subset of jQuery, called "jQuery lite" or "jqLite."
Mouse Events with Angular
ngShow/ngHide
ngSwitch/ngIf
Example
Exercise 1
Exercise 2
Solution 1
Solution 2
Creating Custom Directives
A linking function is enough to create a directive.
var app = angular.module('app', [])
app.directive('myDirective', [function(){
return {
link: function(scope, element, attrs) {
//Do something here.
}
}
}])
Linking function has access to:
- scope: is an Angular scope object.
- element: is the jqLite-wrapped element that this directive matches.
- attrs: is a hash object with key-value pairs of normalized attribute names and their corresponding attribute values.
var app = angular.module('app', [])
app.directive('myDirective', [function(){
return {
restrict: "E", //Defaults to "A" for attribute.
link: function(scope, element, attrs) {
//Do something here...
}
}
}])
Basic behavior using element
app.directive('superwoman', [function(){
return {
restrict: "E",
link: function(scope, element, attrs) {
element.bind('mouseenter', function(){
alert("I'm busy saving the world. Come back later.")
})
}
}
}])
Using attrs
app.directive('classy', [function(){
var link = function(scope, element, attrs) {
element.bind('mouseenter', function(){
element.addClass(attrs.classy);
})
}
return {
restrict:"A",
link: link
}
}])
Using scope
app.controller('SuperController', ['$scope', function($scope){
$scope.totalSuperwomen = 20;
$scope.addOne = function() {
$scope.totalSuperwomen ++;
}
}])
app.directive('superwoman', [function(){
return {
restrict: "E",
link: function(scope, element, attrs) {
element.bind('mouseenter', function(){
scope.addOne();
scope.$apply();
})
}
}
}])
Services
The service factory function generates the single object or function that represents the service to the rest of the application.
Built-in Services
- $http
- $filter
- $rootScope
- $location service parses the URL in the browser address bar and makes the URL available to your application.
- $animate is available in the AngularJS core, however, the ngAnimate module must be included to enable full out animation support. Otherwise, $animate will only perform simple DOM manipulation operations.
$http
// Simple GET request example :
$http.get('/someUrl').
success(function(data, status, headers, config) {
// this callback will be called asynchronously
// when the response is available
}).
error(function(data, status, headers, config) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});
// Simple POST request example (passing data) :
$http.post('/someUrl', {msg:'hello word!'}).
success(function(data, status, headers, config) {
// this callback will be called asynchronously
// when the response is available
}).
error(function(data, status, headers, config) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});
Custom Services
The service factory function generates the single object or function that represents the service to the rest of the application.
ExampleExercise time...
Solutions
Injecting Dependencies
Dependency Injection is a software design pattern that deals with how components get hold of their dependencies.
var app = angular.module('myApp', [
'ui.router',
'myControllers'
]);
app.controller('MainController', ['$scope', '$http', function($scope, $http){
//
}])
Angular UI
The companion suite(s) to the AngularJS framework.
var app = angular.module('myApp', [
'ngRoute',
'myControllers',
'ui.map'
]);
Debugging
Chrome developer tools for AngularJS
On your console:
//Gives you the last selected element on your html
var lastElement = angular.element($0);
//Gives you what is in your scope(functions, variables...)
lastElement.scope();
Animations
AngularJS 1.3 provides animation hooks for common directives such as ngRepeat, ngSwitch, and ngView, as well as custom directives via the $animate service.
Yeo